多说是一款社交化评论系统,个人觉得还蛮不错的。今天SEO博客要讲的是怎么去掉多说评论框有多说版权声明的问题。多说跟友言是一个类型的产品,SEO博客就是使用的多说插件,多说插件对wp的兼容性还是不错的,目前来说,只有部分插件没办法同时安装,综合一下,SEO博客还是选择多说。
多说有什么好处呢?用百科里的说法就是:多说是一款追求极致体验的社会化评论框,可以用微博、QQ、人人、豆瓣等帐号登录并评论。当然,一个东西好不好不要看别人怎么说,而要自己用过才知道。最重要的是有自己的看法。下面是多说官方对多说的定义:
多说是一款评论系统,帮你搭建更活跃,互动性更强的评论平台。网站的用户可用新浪微博、QQ、人人、豆瓣等账号轻松登录发表评论,让你的社区更加热闹;同时他们可以将评论一键转发到各大社交网站,让朋友们也加入讨论,带来更多回访流量。它还有众多实用特性,而且易于安装。
下面进入正题,使用多说的很多觉得版权影响美观,另一个方面也是为多说无偿提供全站友链。当然,对于使用一款产品来说,这个确实无可厚非。但人总是觉得需要自己可以全部控制所有的东西才会觉得完美,对于自己的网站,尤其是这样。那怎样去除多说的版权声明和链接呢?下面介绍一个不用修正代码,也是目前最简单的修改方法。
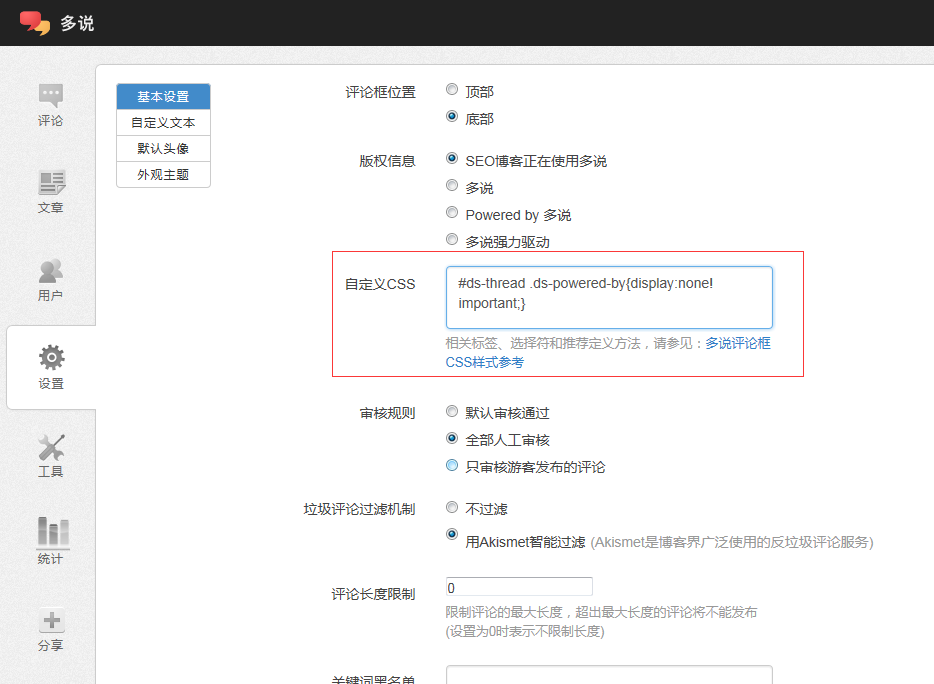
首先登陆多说的管理中心,有个设置选项。在设置选项中,可以设置自定义的css代码,这个是用来自定义评论框样式的。只要在多说的自定义CSS样式里面插入如下css代码就可以去掉多说的版权了。
#ds-thread .ds-powered-by{display:none!important;}
这段代码的意思,也很简单,就是要版权声明的class属性不起作用。具体的效果的话,看SEO博客的多说评论框就知道了。多说的版权信息已经不出现了,对于偏执的人来说,感觉好多了。当然,如果你不偏执,建议还是保留版权声明,也算是对多说的支持吧。我的经验非常有用哦!
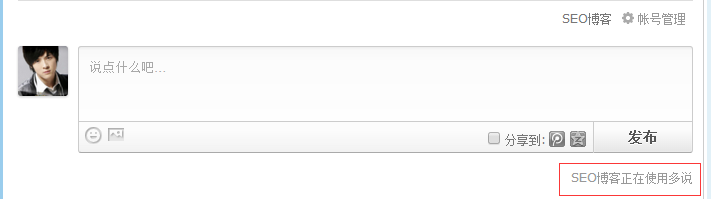
1.没有去掉多说版权之前演示:
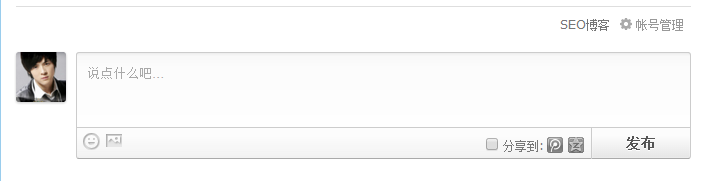
2.去掉多说版权之后演示:
 肖兴来SEO博客
肖兴来SEO博客